|
TBS FAQ Behind
The Scenes Tips # 1 |
|
Using Toon Boom Studio to
Make a Cartoon
In making the cartoon about
"A Matter of Artistic Differences", once the
concept was determined and visualized in a rough
storyboard, the first step was to create the
sound track and the drawing elements. As you can
see from the screen shot at the right, there
were 3 sound track elements and 26 drawing elements.
Now before you panic about the number of drawing
elements used, only about 7 of these drawing
elements contained more than one or two actual
cells. Most are just occupied by a single
drawing and only the main character elements
have numerous drawings. The sound track was
split up into three elements due to the need for
overlapping of sounds in two places along the
time line. |

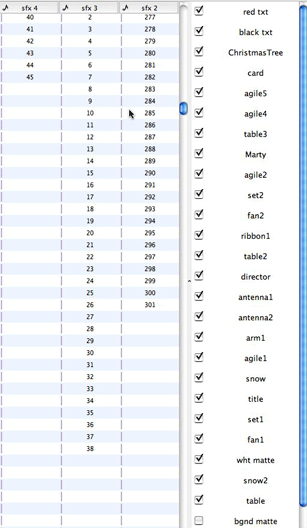
Screen
Shot from the Exposure Sheet
Note:
Normally we name elements as a single letter: a,b,c,d,e,.... and put the descriptions in
element notes, but for this "how to" example we
used more descriptive names for clarity. |
|

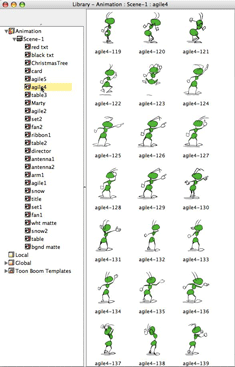
Screen
Shot of "agile4" Drawing Element Cells |
|
Although some of the picture
composition was done using the "auto light
table" to view cells across an exposure sheet
frame, we normally do most picture composition
in camera view. So we end up doing a great deal
of the production work in the time line once the
drawn cells are created. We try to avoid doing
any drawing in camera view, all drawing is done
in drawing view and camera view is where we
composite the final scenes. As you can see by
the screen shot on the right, the time line track
list gets quite long. So we use pegs like file
folders to group and manage the clutter. |

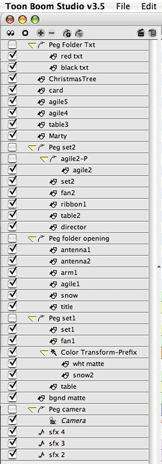
Screen
Shot of Final Time Line Track List |
|

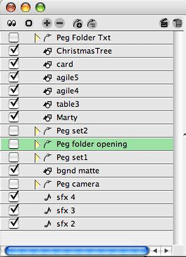
Uncluttered Track List with Collapsed Peg
Folders |
|
As a note of interest,
because we are using TBS V3.5 there are almost
no separate peg elements being used which
greatly reduces the number of time line tracks.
Most of the separate pegs elements we used were
as grouping devices like file folders just to be
better organized. Most keyed frame work is done
using drawing elements which now include
their own embedded peg. |
|
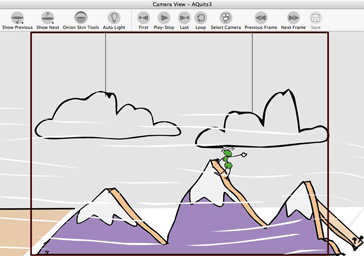
This cartoon is shot as one
actual scene. The opening sequence simulates the
"on screen" presentation of our character Agile
Ant as he is being blown about in a snow storm
on a mountain top. When Agile yells "cut, cut,
cut!" out of total frustration, we see via a
"pull back and pan" of the camera, that this is
in fact a movie set. Then as Agile begins his angry
determined walk across the sound stage, we cut to
a wide shot that reveals that this is a
table top set much like one that would be used in a "stop
frame" puppet cartoon like Wallace and
Gromit.
|

The
Opening Sequence |
|

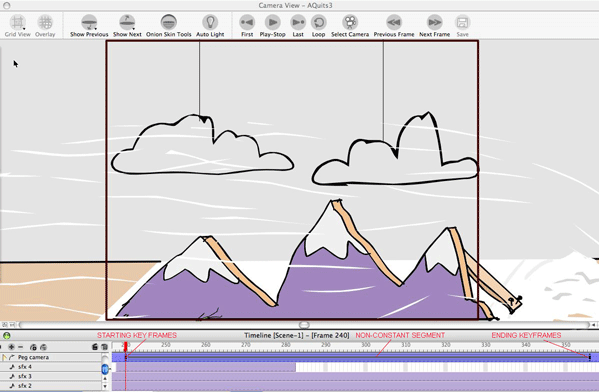
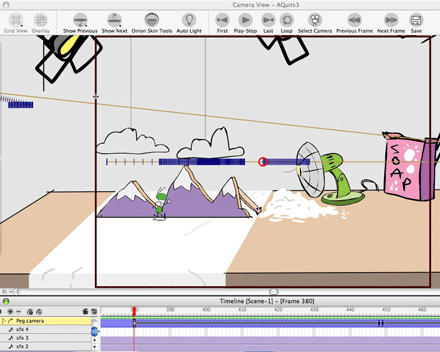
Screen Shot of the Time
Line as We Begin the Pull Back and Pan |
|

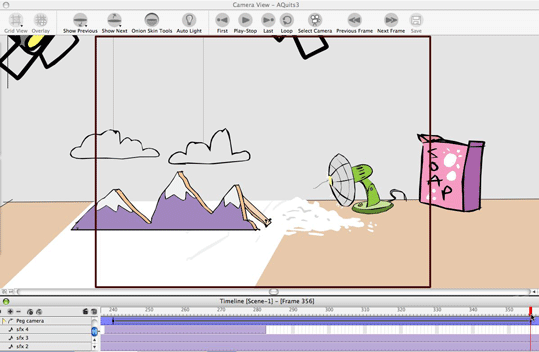
Screen
Shot of the Time Line at the End of the Pull
Back and Pan |
|
The first action camera shot
is a "pull back and pan" reveal of the "real
world" of the cartoon movie set. It is all done
with the TBS camera. The initial art work was scaled
only once as we set it up for the opening
sequence. The camera, which is attached to a peg
element, is positioned to give us the tight shot
of the mountain top with Agile blowing in the
wind. Then when we are ready to make our pull
back and pan move, we first set a key frame of
the camera's attributes at time line frame 240.
This is done to lock down the start of our
camera for a motion tween. So having set the
starting position of our camera move at frame
240, we move to the ending frame for this shot
which we determined we wanted to be frame 356.
With the transform scene planning tool selected,
we move the red time line frame marker to frame
356 and use the up and down arrow keys and the
left and right arrow keys of our keyboard to
reposition the camera viewport to the desired
ending position for our move. We also use the
Top View panel to move the camera back away
from the picture plane. This sets our
ending keyed frame attributes. Now all that is
needed is to go back to frame 240 on our camera peg and set the constant segment to
non-constant and we have our camera move. We
normally work with constant segments as a
default setting and then we can switch the
desired segment between key frames to
non-constant as desired. We can adjust the
velocity of the camera move using a customized
function curve, but for this move we stayed with
the default linear curve.

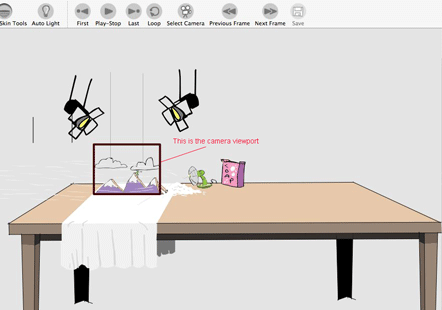
Screen Shot of the
Relative Size of the Art Work VS the Camera
Viewport
|
|
Now comes a more complex shot sequence as we pick up
Agile Ant in his determined walk across the set,
first in a normal long shot, then in a really
distant wide shot that reveals the true scope
of our movie set and then in a closer tracking
shot as he approaches the target of his wrath,
that "prince" of a director, Marty.

The First Part of the Walk
This shot sequence is made in
three parts, but don't think of it as three
separate sections of art work. It is one set of
art work with three camera set ups. The actual
character walking is a cycle that is key framed
to move across the table top set. All the set
and props have been scaled together as a
composite picture and the character is scaled to
match the same relative size as the props and set. The changes
in viewpoint are all done with the camera set
ups. So before we do the camera work we will
animate Agile's entire walk across the whole set
completely as if there were not going to be any changes in camera
position. Once that's done it is all about using
the TBS camera. For the first part of the
sequence we position the camera viewport and
create a motion tweened shot between frames 380
and 448. This is done in a similar manner to the
way
we did the pull back and pan including using the
Top View panel to help us move
the camera back farther from the picture plane.

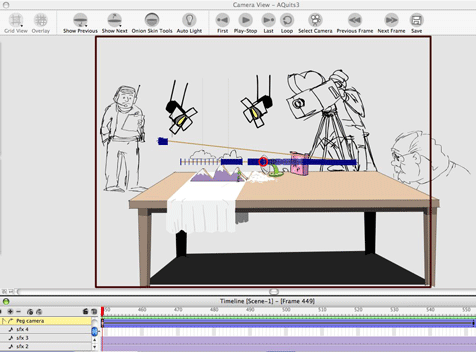
The Wide Shot of the Walk
At frame 449 we begin the
wide shot part of the sequence. The first thing
we have to do at frame 449 is reposition the
camera. We have the camera positioned at frame
448 with the ending keyframe of our first move.
So at 449 we completely reposition the camera
using the Top View panel again to move the camera back from
the picture plane to give us the complete view
of the set. Once we get the right camera set up,
we add a keyframe at frame 449 to lock down our
starting camera position. This wide shot lasts until
frame 552 where we have made a slight adjustment of
the camera to give us a really small pan during
our wide shot. The shot is created by key framing
the camera start position at 449 then moving the
camera at frame 552 and key framing that ending position
and then creating a non-constant segment between
449 and 552. The walk and the art work are never
changed.

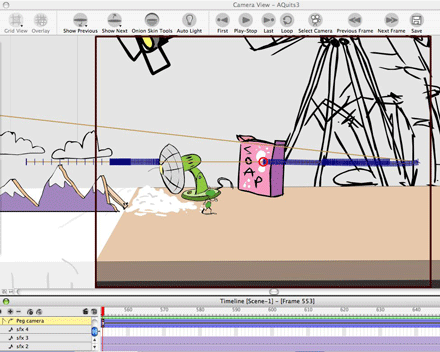
Back to the Closer Track
Shot of the Walk
The last part of this
sequence is the close tracking shot. It starts a frame
553. So once again we need to start by making
the beginning camera position for this shot and
keyframe it at 553. The ending of the shot is at
777 with Agile right in front of Marty's face.
Again we used the Top View panel to adjust our
camera's distance from the picture plane to get
the desired viewpoint. We haven't needed to use
the Side View panel because although we are changing
our cameras distance from the picture plane we
are staying at the same horizontal eye level.
|
|

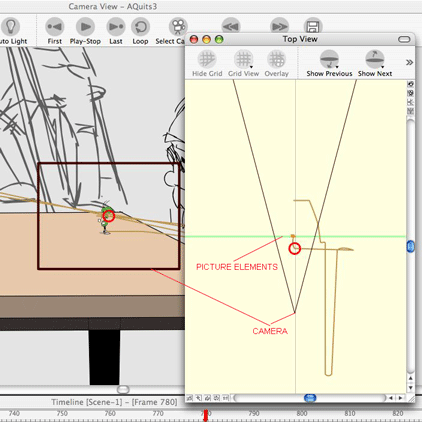
Screen Shot of the Last
Shot of the Cartoon |
At frame 780 we are ready for
the final shot of the cartoon which is focused
in on Agile as he delivers his frustrated speech
to Marty. The screen shot to the left shows the
camera viewport for this shot and the Top
View panel where we are adjusting the
distance between the camera and the picture
plane.
As you hopefully are
beginning to see, making a cartoon sequence in
Toon Boom Studio is a combination of drawing and
composition and cinematography.

Cells
from the "agile1" Drawing Element |
|

Cells
from the "agile2" Drawing Elements |
We are always glad to answer
questions about making cartoons and about using
Toon Boom Studio and we actively frequent the
TBS User
Forums. -JK
Re-watch
A
Matter of Artistic Differences |
|
Back to FAQ
Index
 |